Example Projects
Browse these examples to discover what you can create with the Protobject Framework.
DataViz Projects Ubicomp Projects
DataViz Projects
In these projects, data visualization serves as the context for prototyping interactive systems that combine physical and digital elements. The focus is on creating prototypes that allow users to engage with data through tangible interactions—whether by moving objects, performing gestures, or interacting with physical maps.
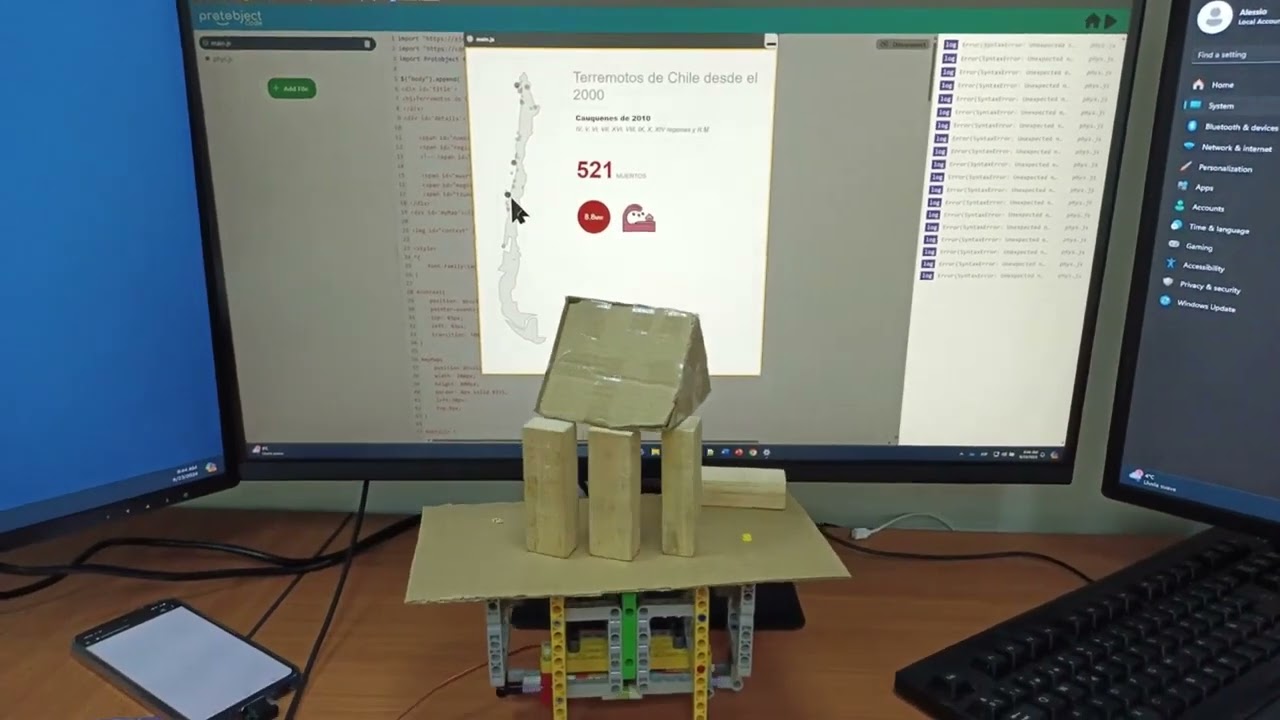
Heartquakes in Chile
By moving a small house to simulate earthquakes of different intensities, the system identifies the real earthquake that most closely matches the generated movement. Additionally, clicking on an earthquake causes a house to move—and potentially collapse—depending on the earthquake’s intensity.
How it works:
index.htmldisplays the visualization.movement.htmldetects the movement of a small house, where an internal smartphone registers motion.arduino.htmlcontrols the motor that moves the house in response to selected earthquakes.
This setup allows users to explore the relationship between earthquake intensity and structural impact interactively.
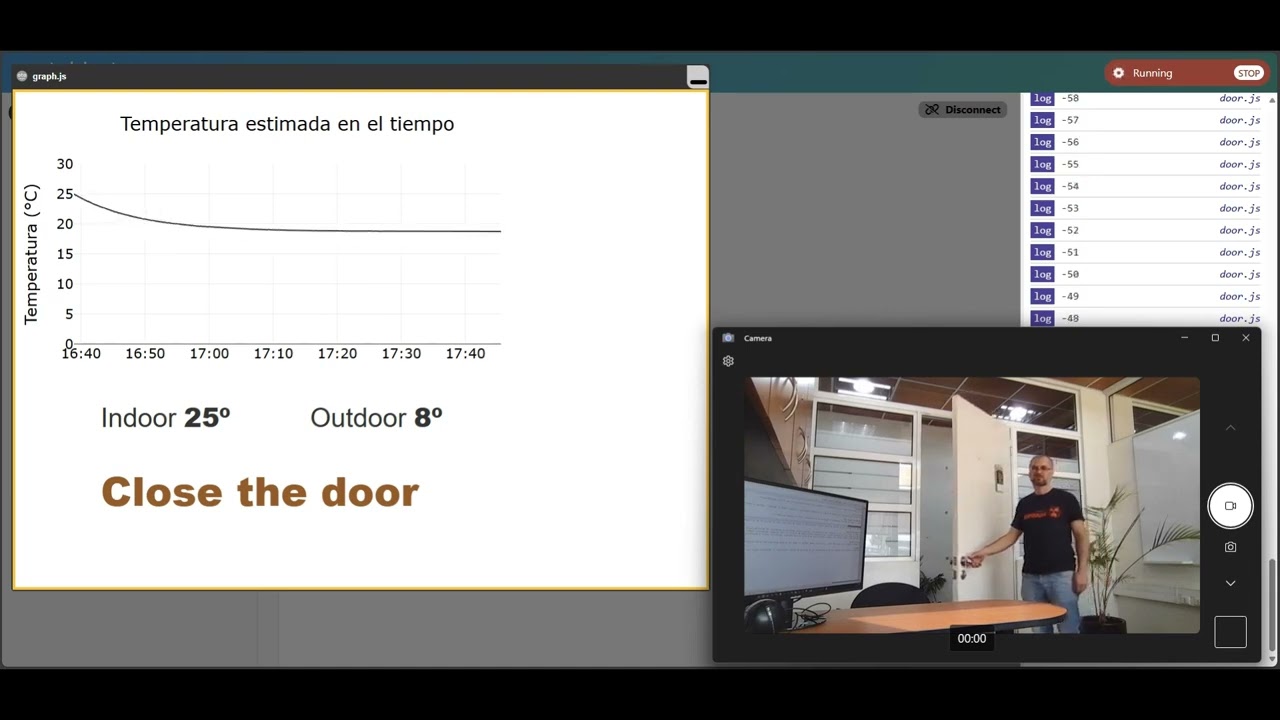
Energy Estimation
In a closed space with active heating, the temperature remains stable thanks to a regulation system. However, when a door is opened, accumulated heat starts to escape while cold air enters, leading to a temperature drop.
The rate of this decrease may depend on the degree of door opening: the wider the door is open, the faster the temperature drops. Conversely, if the door is only slightly open, the temperature decrease will be slower.
How it works:
index.htmldisplays the visualization.door.htmldetects the degree of door opening.
Based on this data, the visualization dynamically represents how the temperature changes in response to different door positions.
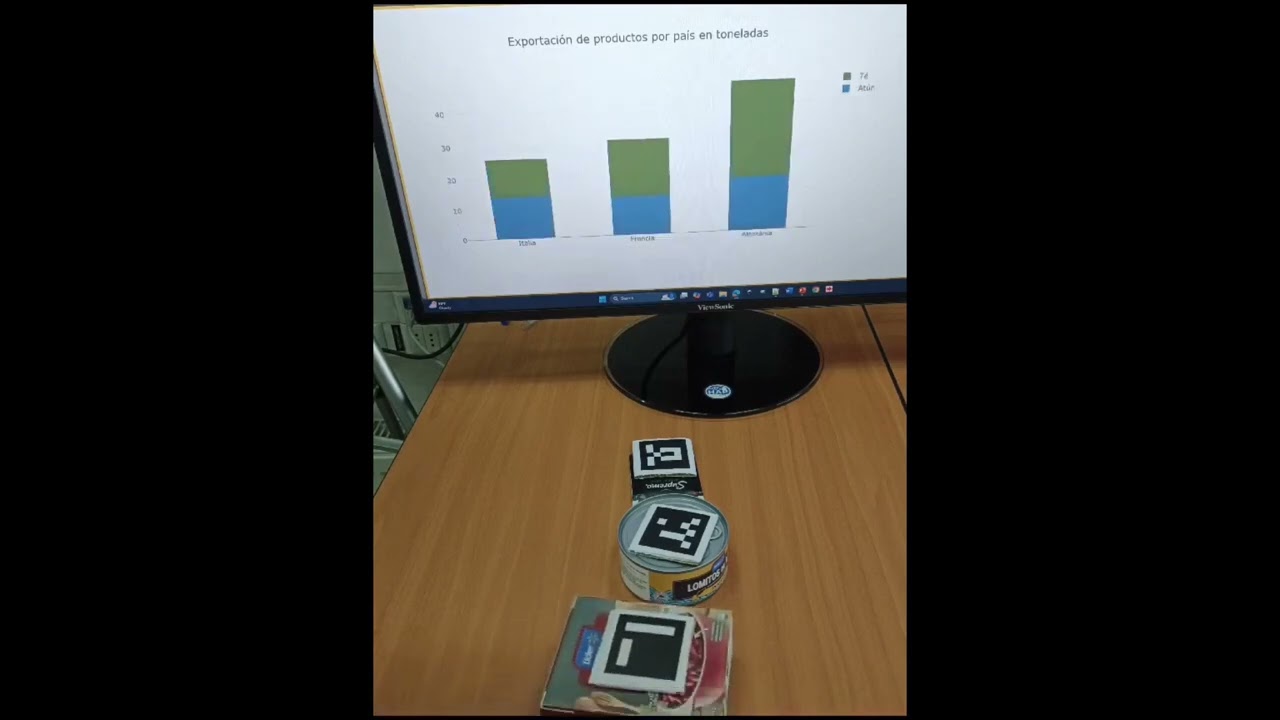
Dynamic Visualization of Product Export Data
This system controls the visualization of a graph displaying the export data of products, such as beans, tea, and tuna, in various countries. The graph is dynamically updated based on actions like adding, removing, or rearranging these products in the scene.
How it works:
index.htmldisplays the graph visualization.order.htmltracks the order of the products in the scene.
Changes in the arrangement of the products affect the data displayed on the graph, reflecting their export trends across different countries.
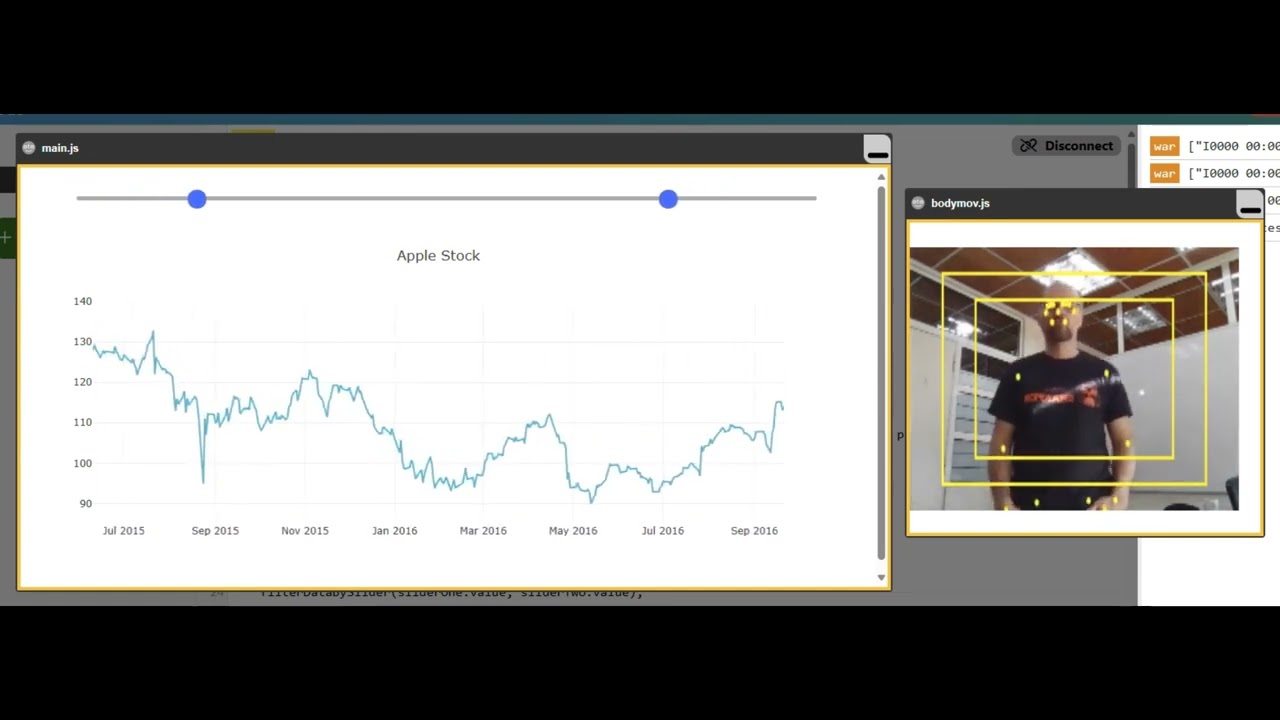
Interactive Visualization Adjusted by Body Movement and Position
The visualization dynamically adjusts based on body movement and position. The zoom level changes depending on the distance: the closer you are, the more zoomed-in the view, while stepping back decreases the zoom. Additionally, moving left or right shifts the visualization accordingly.
How it works:
index.htmldisplays the visualization.body.htmldetects body movement, including distance and position.
This interaction allows users to navigate and explore the visualization using only their body movements.
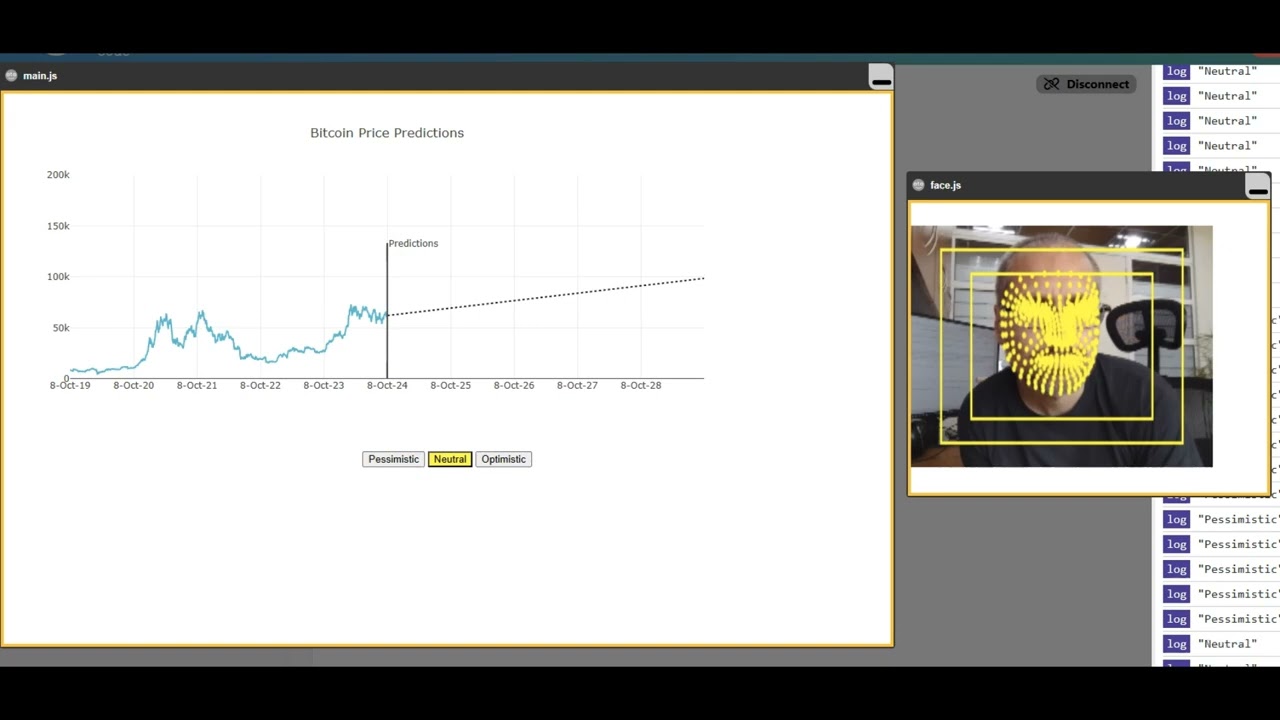
Bitcoin Price Prediction Based on User Interaction
This system displays different Bitcoin price predictions—optimistic, neutral, and pessimistic—based on various inputs such as gestures, facial expressions, and interaction with physical objects.
How it works:
index.htmldisplays the main prediction graph.hand.htmltracks hand gestures to influence predictions.face.htmldetects facial expressions to adjust predictions.inclination.htmlmonitors interactions with physical objects, affecting the predictions.
These pages work together to dynamically generate predictions based on user interactions across multiple input modes.
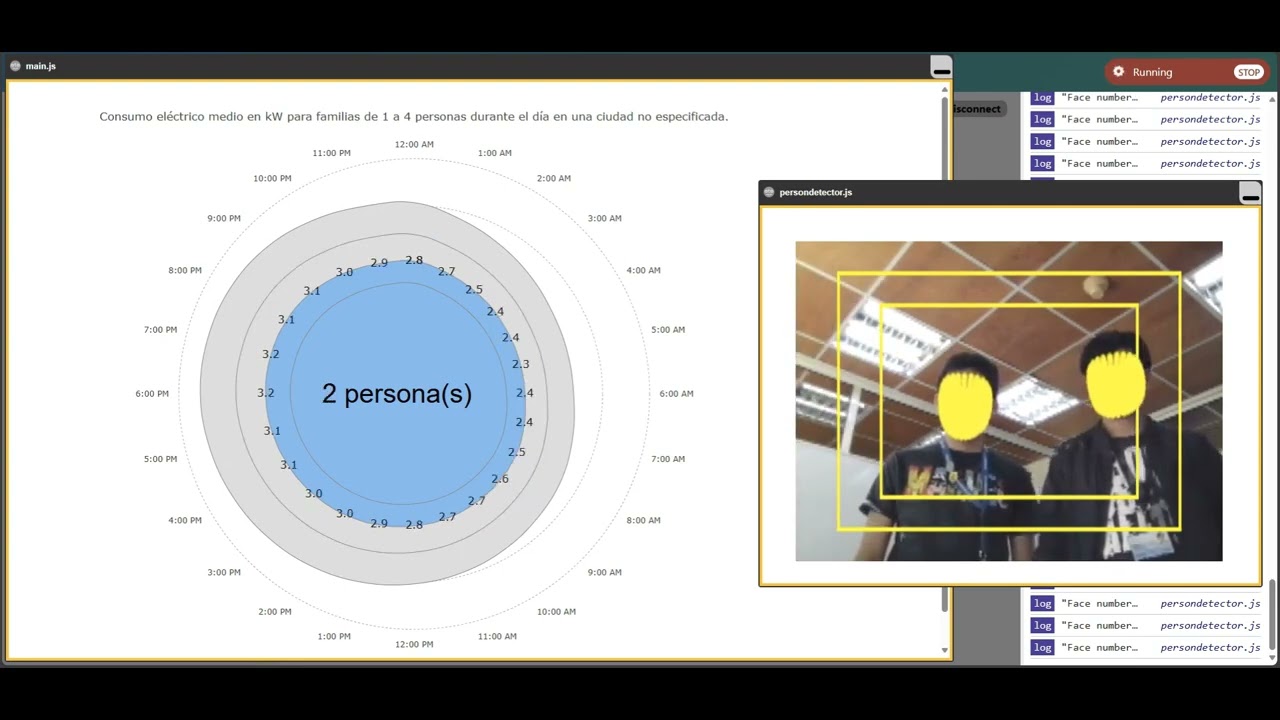
Dynamic Data Display Based on People Count
This project dynamically adjusts the displayed data based on the number of people present. For instance, it can illustrate how electricity consumption varies depending on the number of residents in a household.
How it works:
index.htmldisplays the visualization.persondetector.htmldetects the number of people in front of the display.
Based on the detected count, different data sets are presented to reflect relevant variations.
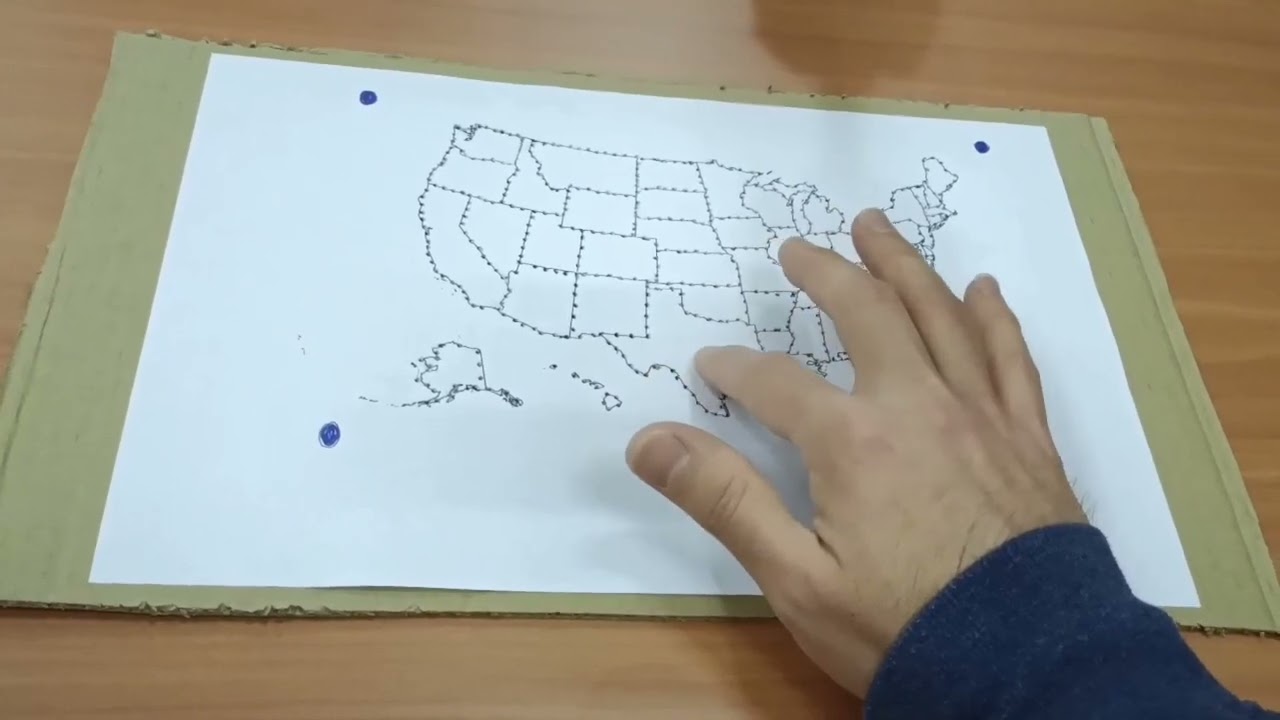
Interactive Map for Fruit Export Data
This system allows users to interact with a physical map. By touching different regions of the map, the amount in millions of dollars of fruit exports from the selected country is heard.
How it works:
index.htmldisplays the graph showing the export data.hand.htmldetects the position of the user’s hand on the map.
The system links the hand’s position on the map with the corresponding export data, providing auditory feedback based on the selected country’s fruit export figures.
Ubicomp Projects
In these projects, interactive systems are prototyped to explore the integration of physical and digital elements in real-world applications. The focus is on developing functional prototypes that respond to environmental inputs—such as movement, sound, posture, or user presence—through tangible interactions.
Unauthorized Entry Detection and Alarm System
This system detects unauthorized entry into a room and triggers an alarm if no deactivation code is entered.
How it works:
index.htmlmanages the control panel for the alarm.sensor.htmlhandles the motion sensor that activates the alarm.
This system detects motion within a room and starts a countdown. During this period, users can enter a code to deactivate the alarm. If no code is provided, an alert is triggered to notify occupants of the intrusion.
Classroom Noise Alert System
This system promotes silence in classrooms by displaying a noise alert when sound levels exceed a specified threshold.
How it works:
index.htmldetects the noise level and activates the corresponding indicator using a lamp.
This system monitors noise levels in a classroom and displays a visual alert when the sound exceeds a predefined threshold. The alert serves as a cue to encourage a quieter environment conducive to learning.
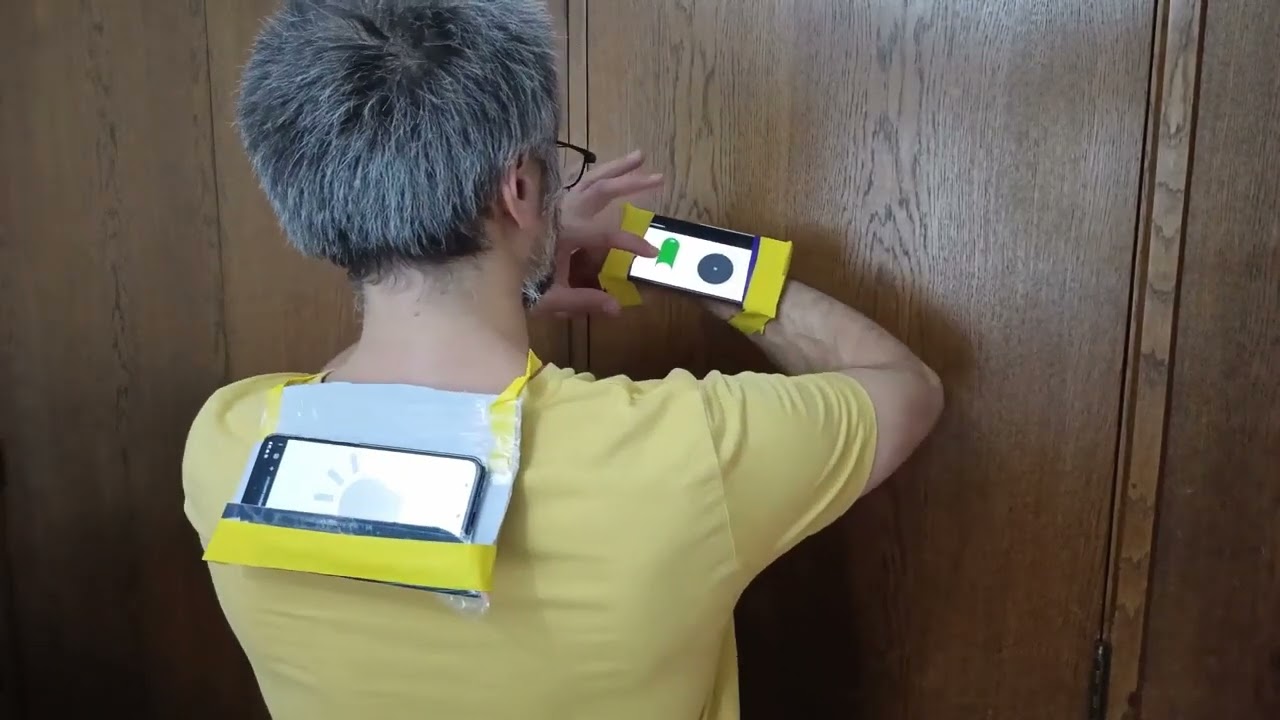
Posture Correction Feedback System
This prototype helps users maintain proper posture by vibrating whenever bad posture is detected.
How it works:
index.htmlmanages the tilt sensor placed on the shoulders.control.htmlhandles device activation and sensitivity adjustment.
This system detects improper posture and provides haptic or visual feedback to alert the user. A control interface allows for adjusting sensitivity or temporarily pausing the alerts.
Energy-Efficient Lighting Control System
This prototype optimizes energy usage by controlling lights based on user presence.
How it works:
index.htmlmanages the Arduino to move the light switches.sensor1.htmldetects movement in one specific area.sensor2.htmldetects movement in another specific area.
This system detects user movement and automatically controls lighting to optimize energy usage. Lights are activated in occupied areas and turned off in unoccupied spaces.
Customizable Code-Based Door Access System
This system secures access to a door through a customizable code input mechanism.
How it works:
index.htmlhandles the PIN code input.control.htmlmanages the Arduino to lock and unlock the door.remote.htmlprovides a master key feature for unlocking or resetting the code.
This system secures access to a door by using a customizable code input. The door lock is controlled by entering a numeric combination, with the option to reset the code using a Master Key feature.